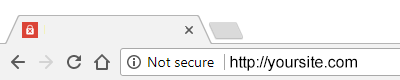
My Website Says Not Secure : (
Not secure website warnings a user sees in the browser are bad for business.
All websites need to have a secure certificate that is properly installed and configured, or you will see not secure warnings in web browsers.
Since early 2018, Google has been suggesting that all websites move to HTTPS so that all web pages are delivered over a secure connection. If you migrate your website over to HTTPS by purchasing and installing a secure certificate. Google will “reward” you by giving you a small ranking boost in the search engine results pages (SERPS).
This does not pertain to just eCommerce website forms collecting credit card information, this applies to ALL forms, your login forms, even your website contact form. Firefox browser has implemented similar not secure warnings, and actively promote using HTTPS on all websites back in 2017.
What is HTTPS?
When you load your website starting with http vs https any data that is submitted through a form travels over the Internet as viewable text. Loading a page https vs http, when data is submitted through a form, text is encrypted (scrambled, encoded…) and impossible to decode and read.

Keeping Data Safe
I would assume most people don’t think about what happens when you submit a button on a website. If you are a website owner though, you have an ethical responsibility to protect your user’s data.
Maybe your website is not selling products or having users login to access protected information. Google has made another recent announcement that starting in October 2017 , using Google Chrome 62 any website form, regardless if it is submitting passwords or credit cards will display a Not Secure warning in the browser address bar.
Google’s goal is to eventually push all websites to load over HTTPS. So you can ignore it for now, or you can be proactive and take care of it before it’s a problem.
How to make your website load over HTTPS?
For your website to load securely, you need to acquire, install and configure a [tooltip title=”Also called: secure certificate, security certificate, SSL/TLS certificate”]SSL certificate[/tooltip] on your web server. Pricing for a secure certificate ranges from free to hundreds of dollars a year. There different types of secure certificates you can buy depending on your needs.
Your web host will install a secure certificate for you for free or a small fee. Once it’s installed you can then update your website so it loads over HTTPS. Adding code to force a redirect to https:// if a user types in http:// and updating links throughout your site need to be done. All code references on the page need to be using https or you will still get a Not Secure warning. It will take some time to review and debug all web pages to make sure they are loading over HTTPS. If you are not comfortable with working directly in your website source code, hiring a web developer to properly migrate your website to HTTPS may be a good investment for you.
Is it safe to use a not secure website?
When you see a warning a web page is not safe to view, the browser gives you advanced options that enable you to override the page being blocked. Is this safe to do? It depends. Sometimes a secure certificate expired and the site owner forgot to renew it. If all you are doing is reading content and not submitting any data to the site, then yes this would be safe. There could be malicious reasons why it is being blocked though. So if you are not sure, it’s best to move on.
Does my website need SSL?
To avoid not secure warnings in a web browser you do. If you answer yes to any of these questions, you absolutely do.
Are you accepting credit cards on your website?
Do you have login form on your website?
Do you have a contact form on your website?
Do you have ANY form submitting data on your website?
Do you want to be proactive in keeping your website safe and secure for yourself and your users?
Do you want your business website to appear to be professional and in your users’ best interest?
Do you want to keep up with the current standards and technology on the Internet?